Simple Web Page Design Tool
May's 10 best new web design tools
Researching what's been done before is often the best way to work out how to achieve things in your own projects. This month there are two UI flow galleries that will help you find the best way of doing things in your apps and websites, as well as a browser-based vector graphics tool and a number of other handy utilities.
01. UI Interactions

Get inspiration for your app UI with this useful collection of interactions. If you're stuck on how to put a certain function in place, clicking on a particular idea gives you the source code as well as a selection of similar ways to achieve the same end.
02. CanIUse Embed

This handy script by Ire Aderinokun enables you to embed the latest feature support information from caniuse.com.
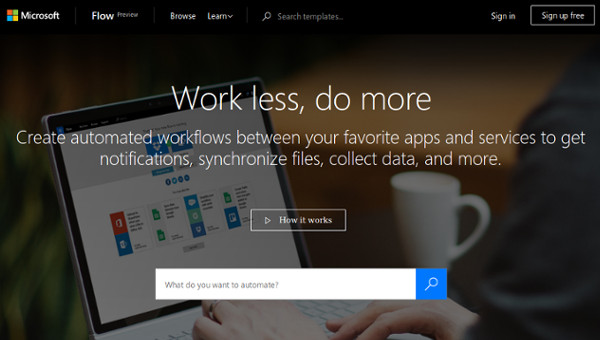
03. Microsoft Flow

Improve your workflow by connecting up the apps and services you use to get things done: for example, Flow enables you to automatically get a Slack notification sent when there's a new GitHub issue; get a text when you receive an email from certain people; or put particular tweets in your Dropbox. It's Microsoft's version of If This Then That.
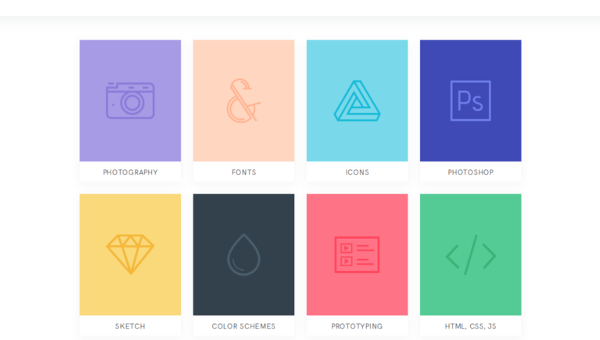
04. Resource Cards

If you're new to the world of web design it can take a while to get to know about all the resources that are out there to help you. Resource Cards arranges all the best ones into categories, so you can dive right into the tools and tutorials that will help with prototyping, coding, Photoshop and more.
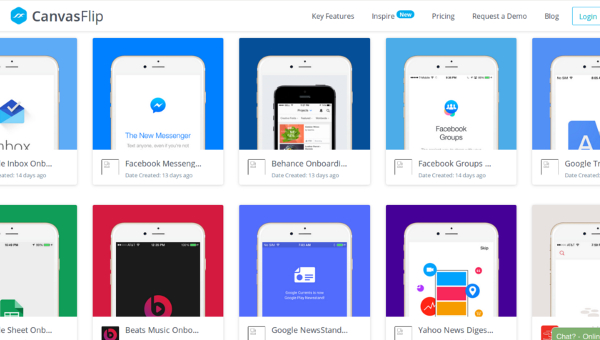
05. Inspire by CanvasFlip

Inspire is part of CanvasFlip, which is a useful prototyping tool with built-in UX testing. Inspire bills itself as 'Dribbble for prototyping', and it's a showcase of UX flows, mostly from mobile apps, that run in your browser. Instead of installing lots of apps to see how they work, you can run the prototypes here and use them as you would on your mobile device.
06. Alloy

Alloy is a web browser that organises your tabs according to task; so instead of keeping lots of tabs open they are filed away with other one relating to the same topic. Tabs relating to anything other than the current task and closed, but can easily be brought back when you move on to your next task.
07. Boxy SVG

If you don't have access to Illustrator or Sketch, Boxy SVG is a cross-platform vector graphics editor that you can use in your web browser. You can import bitmaps and Google Fonts, and it does groups, transforms and paths.
08. React UIkit components

These React components are made with the UIkit CSS framework and come as separate modules, so you don't need to import anything you don't need. You can put layouts together quickly, and use your own custom components.
09. Chart.js

Make beautiful charts in JavaScript with this great library. You can put different charts on the same graph (bar and line, for example); there are lots of different axis types and even custom scales; and there are animated transitions for when you add or change data.
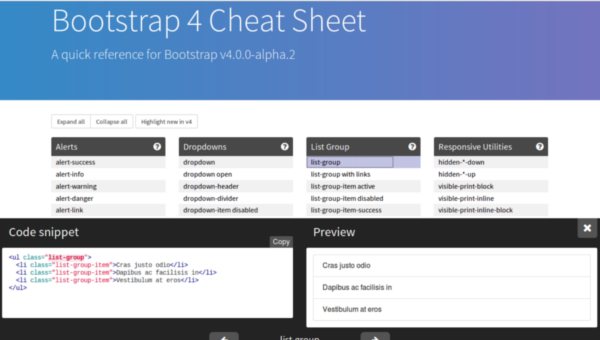
10. Bootstrap 4 Cheat Sheet

This comprehensive cheat sheet will make you a Bootstrap master in no time. There's a handy Reddit thread to discuss this cheat sheet and what's new in Bootstrap 4.

Tanya is a writer covering art, design, and visual effects. She has 15 years of experience as a magazine journalist and has written for numerous publications including 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq.
Related articles
Simple Web Page Design Tool
Source: https://www.creativebloq.com/web-design/mays-10-best-new-web-design-tools-51620323
Posted by: oharewhouse.blogspot.com

0 Response to "Simple Web Page Design Tool"
Post a Comment