How Ro Use Versatile And Portable Design Tool
Think GIF is the most delicious kind of peanut butter? And AI was that weird sci-fi movie starring Haley Joel Osment? Well, you're not wrong. But today we're talking image formats and all those pesky little files that we use to create visual content for print and web.
Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t-shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email.
So let's break it down. Welcome to Image File Formats 101. Let's dive into the basics of each file type.

Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn't perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects.
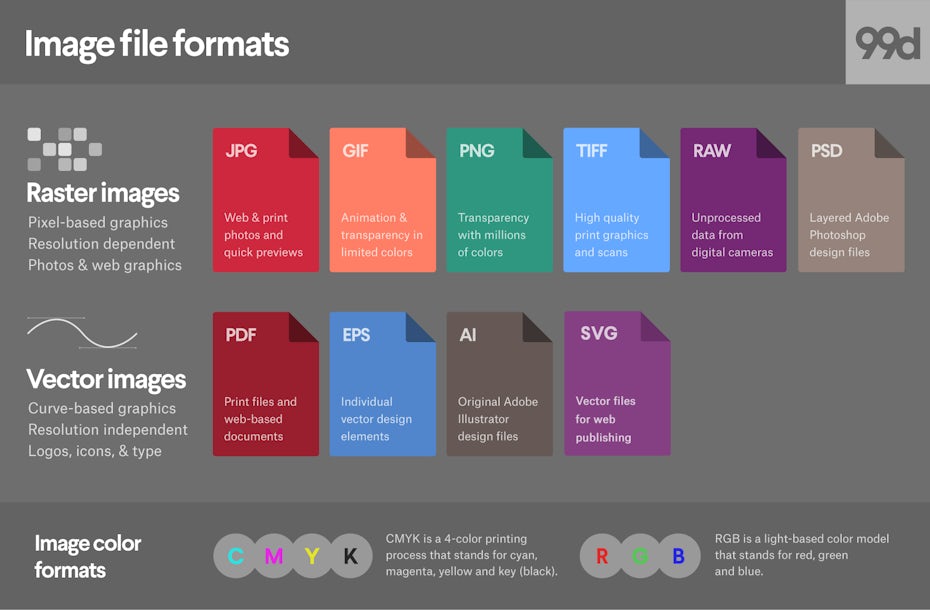
The different types of image file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster image
Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. Unlike a vector image, raster images are resolution dependent, meaning they exist at one size. When you transform a raster image, you stretch the pixels themselves, which can result in a "pixelated" or blurry image. When you enlarge an image, your software is essentially guessing at what image data is missing based on the surrounding pixels. More often than not, the results aren't great.
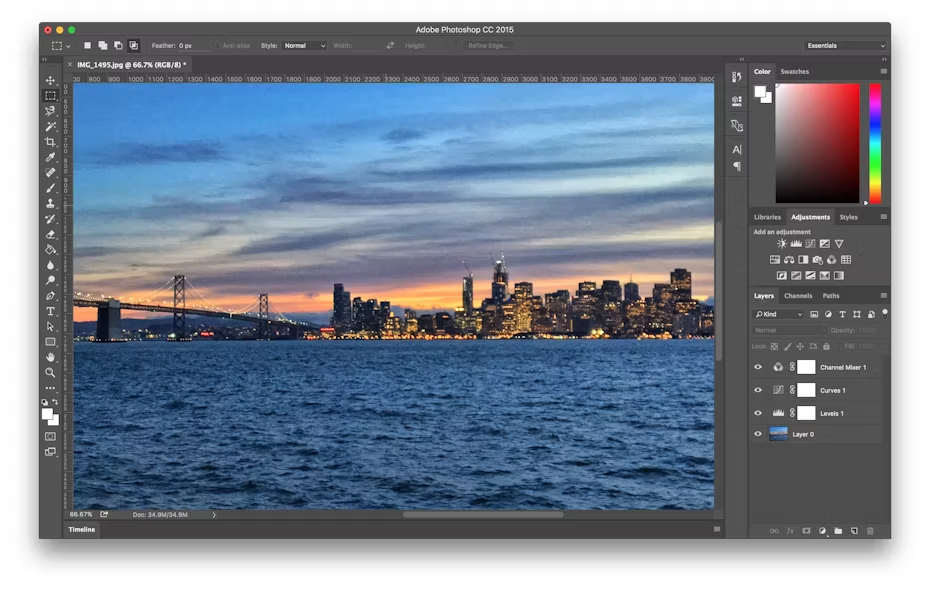
Raster images are typically used for photographs, digital artwork and web graphics (such as banner ads, social media content and email graphics). Adobe Photoshop is the industry-standard image editor that is used to create, design and edit raster images as well as to add effects, shadows and textures to existing designs.
CMYK vs. RGB
All raster images can be saved in one of two primary color models: CMYK and RGB.
CMYK a four-color printing process that stands for c yan, m agenta, y ellow and k ey (black). These colors represent the four inks that will combine during the printing process. Files saved in this format will be optimized for physical printing.
RGB is a light-based color model that stands for r ed, g reen and b lue. These are the three primary colors of light that combine to produce other colors. Files saved in this format will be optimized for the web, mobile phones, film and video—anything that appears on a screen.
Lossy vs. lossless
Each raster image file is either lossless or lossy, depending on how the format handles your image data.
Lossless image formats capture all of the data of your original file. Nothing from the original file, photo, or piece of art is lost—hence the term "lossless." The file may still be compressed, but all lossless formats will be able to reconstruct your image to its original state.
Lossy image formats approximate what your original image looks like. For example, a lossy image might reduce the amount of colors in your image or analyze the image for any unnecessary data. These clever technical tricks will typically reduce the file size, though they may reduce the quality of your image.
Typically, lossy files are much smaller than lossless files, making them ideal to use online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Group, the technical team that developed it. This is one of the most widely used formats online, typically for photos, email graphics and large web images like banner ads. JPEG images have a sliding scale of compression that decreases file size tremendously, but increases artifacts or pixelation the more the image is compressed.
You should use a JPEG when…
- You're dealing with online photos and/or artwork . JPEGs offer you the most flexibility with raster editing and compression making them ideal for web images that need to be downloaded quickly.
- You want to print photos and/or artwork . At high resolution files with low compression, JPEGs are perfect for editing and then printing.
- You need to send a quick preview image to a client. JPEG images can be reduced to very small sizes making them great for emailing.
Don't use a JPEG when…
- You need a web graphic with transparency. JPEGs do not have a transparency channel and must have a solid color background. GIF and PNG are your best options for transparency.
- You need a layered, editable image. JPEGs are a flat image format meaning that all edits are saved into one image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The big question: how is it pronounced? The creator of GIF says "JIFF" like the peanut butter. This writer (and lots of the world) says "GIFF" because graphics starts with a "guh." Anyway, we'll leave that up to you. GIF is also a widely used web image format, typically for animated graphics like banner ads, email images and social media memes. Though GIFs are lossless, they can be exported in a number of highly customizable settings that reduce the amount of colors and image information, which in turn reduces the file size.

You should use a GIF when…
- You want to create web animation . GIF images hold all of the animation frames and timing information in one single file. Image editors like Photoshop make it easy to create a short animation and export it as a GIF.
- You need transparency . GIF images have an "alpha channel" that can be transparent, so you can place your image on any colored background.
- You need a small file . The compression techniques in the GIF format allow image files to shrink tremendously. For very simple icons and web graphics, GIF is the best image file format.
Don't use a GIF when…
- You need a photographic-quality image. Though GIFs can be high resolution, they have a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and will look flat and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- You need to print an image. Because of the color limit, most printed photos will lack depth. If you need to print photos, look at TIFF, PSD and JPG.
- You need a layered, editable image. GIFs are a flat image format meaning that all edits are saved into one image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Think of PNGs as the next-generation GIF. This format has built-in transparency, but can also display higher color depths, which translates into millions of colors. PNGs are a web standard and are quickly becoming one of the most common image formats used online.

You should use a PNG when…
- You need high-quality transparent web graphics . PNG images have a variable "alpha channel" that can have any degree of transparency (in contrast with GIFs that only have on/off transparency). Plus, with greater color depths, you'll have a more vibrant image than you would with a GIF.
- You have illustrations with limited colors . Though any image will work, PNG files are best with a small color palette.
- You need a small file . PNG files can shrink to incredibly tiny sizes—especially images that are simple colors, shapes or text. This makes it the ideal image file type for web graphics.
Don't use a PNG when…
- You're working with photos or artwork. Thanks to PNGs' high color depth, the format can easily handle high resolution photos. However, because it is a lossless web format, file sizes tend to get very large. If you're working with photos on the web, go with JPEG.
- You're dealing with a print project. PNG graphics are optimized for the screen. You can definitely print a PNG, but you'd be better off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Image File Format. Because of its extremely high quality, the format is primarily used in photography and desktop publishing. You'll likely encounter TIFF files when you scan a document or take a photo with a professional digital camera. Do note that TIFF files can also be used as a "container" for JPEG images. These files will be much smaller than traditional TIFF files, which are typically very large.
You should use a TIFF when…
- You need high-quality print graphics. Along with RAW, TIFF files are among the highest quality graphic formats available. If you're printing photos—especially at enormous sizes—use this format.
- You are making a high-quality scan. Using TIFF to scan your documents, photos and artwork will ensure that you have the best original file to work off of.
Don't use at TIFF when…
- You're working with web graphics. While many web browsers support it, TIFF files are optimized for print. Go with JPEG or PNG when you need to display high-quality images online.
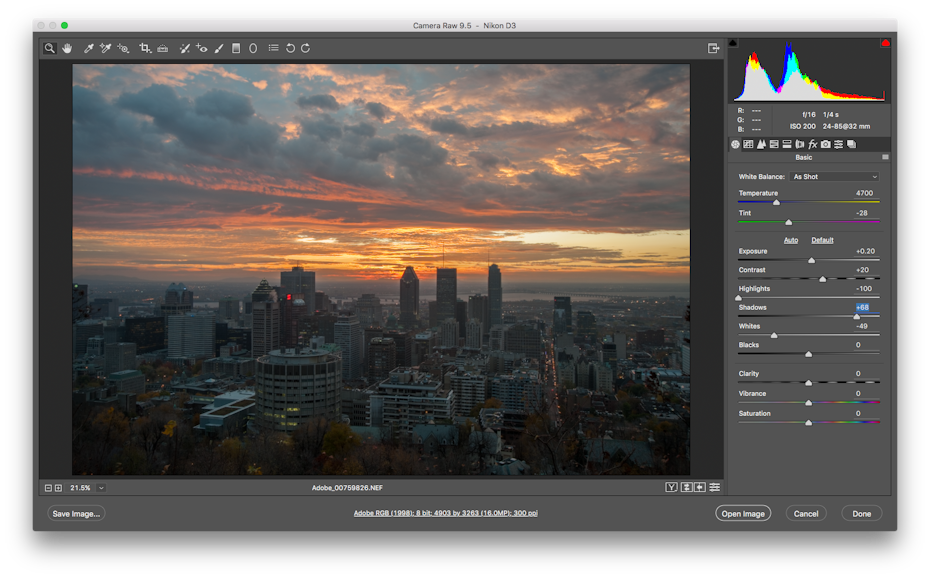
RAW
A raw image format contains the unprocessed data captured by a digital camera or scanner's sensor. Typically, images are processed (adjusted for color, white balance, exposure, etc.) and then converted and compressed into another format (e.g. JPEG or TIFF). Raw images store the unprocessed and processed data in two separate files, so you're left with the highest quality image possible that you can edit non-destructively with a photo editing application like Photoshop. There are dozens and dozens of raw formats, but some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

You should use RAW when…
- You are shooting and editing photos . Make sure your camera is set to RAW so you can capture the most versatile image. Then, use a compatible photo-editing application to adjust your image.
Don't use RAW when…
- You're working with web graphics. RAW is built for photo editing. When you're ready to present your photos for the web, convert them to JPEG.
- You're ready to print your photos. Many printers won't accept raw formats, so first convert to JPEG or TIFF.
PSD
PSD is a proprietary layered image format that stands for Photoshop Document. These are original design files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, but this unique format can also contain vector layers as well, making it extremely flexible for a number of different projects. A PSD can be exported into any number of image file formats, including all of the raster formats listed above.

You should use a PSD when…
- It's time to retouch photos. Need to color correct a photo? Or add a layer of text? PSD = photos.
- You need to edit artwork for digital or print. That could be a photo, painting, drawing, or anything else. Photoshop is the right tool to make sure every line, shadow and texture is in place.
- You want digital images for the web like social media images, banner ads, email headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the web.
- You have to create a website or app mockup. Layers make it easy to move UI elements around.
- You want to get fancy with animation and video. Photoshop makes it easy to cut together simple video clips and add graphics, filters, text, animation and more.
Don't use a PSD when…
- You need to post a photo online or send a preview to a client. The web is JPEG friendly. Convert first to make sure your audience can see your image (and so it won't take several minutes to download).
- You're ready to print your photos. Many printers won't accept the PSD format, so first convert to JPEG or TIFF.
Vector file formats
—
What is a vector image
Vector images are digital artwork in which points, lines and curves are calculated by the computer. They essentially giant math equations, and every "equation" can be assigned a color, stroke or thickness (among other styles) to turn the shapes into art. Unlike raster images, vector images are resolution in dependent. When you shrink or enlarge a vector image, your shapes get larger, but you won't lose any detail or get any pixelation. Because your image will always render identically, no matter the size, there is no such thing as a lossy or lossless vector image type.
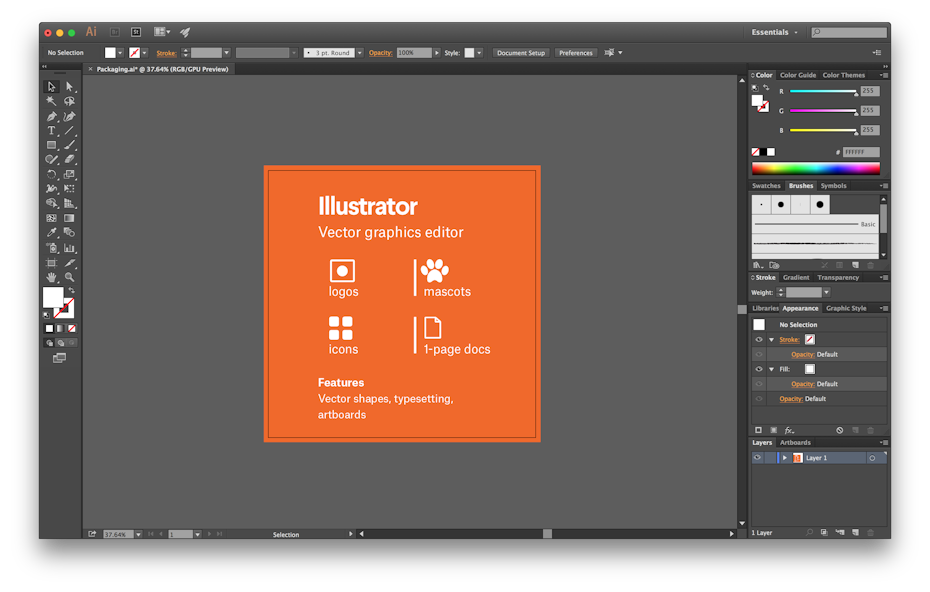
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the industry-standard image editor that is used to create, design and edit vector images (though it can also incorporate raster images, as well).
PDF stands for Portable Document Format and is an image format used to display documents and graphics correctly, no matter the device, application, operating system or web browser. At its core, PDF files have a powerful vector graphics foundation, but can also display everything from raster graphics to form fields to spreadsheets. Because it is a near universal standard, PDF files are often the file format requested by printers to send a final design into production. Both Adobe Photoshop and Illustrator can export straight to PDF, making it easy to start your design and get it ready for printing.
You should use a PDF when…
- You're ready to print . As we mentioned, many printers prefer PDF as their primary delivery format because it is so ubiquitous. Check with your printer to see how they'd like you to prepare your file.
- You want to display documents on the web . You wouldn't use a PDF for a single icon or logo, but it's great for posters, flyers, magazines and booklets. PDFs will keep your entire design in one package, making it easy to view, download or print.
Don't use a PDF when…
- You need to edit your design. PDFs are great containers, but use other applications for the contents. You can edit raster images with Photoshop and vector graphics with Illustrator. When you're done, you can combine those into a PDF for easy viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although it is used primarily as a vector format, an EPS file can include both vector and raster image data. Typically, an EPS file includes a single design element that can be used in a larger design.
You should use an EPS when…
- You need to send a vector logo to a client, designer or a printer. With an EPS file, you don't have to worry about where the logo will be placed or printed. No matter the size, it will always appear at the correct resolution.
Don't use an EPS when…
- You're dealing with photographs or artwork. EPS can handle raster images, but this type of image file is primarily for vectors. Work with a PSD, TIF or JPEG when you have a photo project.
- You need to display an image online. Export to JPEG, PNG or GIF first.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector image format for two-dimensional graphics. It can be searched, indexed, scaled and compressed and can result in smaller file sizes than other file formats, which makes it ideal for web. SVG files can be edited in graphic editing programs as well as text editors.
You should use SVG when…
- You want to create computer generated graphs and diagrams for publishing on the web.
Don't use SVG when…
- You need a file format for a print workflow.
AI
AI is a proprietary vector image format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed by Adobe. Like those formats, AI files are primarily a vector-based format, though they can also include embedded or linked raster images. AI files can be exported to both PDF and EPS files (for easy reviewing and printing), and also JPEG, PNG, GIF, TIFF and PSD (for web use and further editing).

You should use an AI when…
- You need to edit a vector design . AI files allow you to move and alter every single element in your design with just a click or two.
- You need to create a logo, icon or brand mascot . Every vector shape and line created in Illustrator can be blown up to any size, which makes it ideal for images that need to be used in many different ways.
- You want a one-page print piece . Illustrator is perfect for posters, business cards, flyers and notecards that can be combined with other raster images.
- You need to set type for a logo. Illustrator's typesetting features are incredibly powerful, enabling any text to be stretched, skewed and transformed any way imaginable.
Don't use an AI when…
- You need to edit images. If a raster image (photo or artwork) is being used in a composition, Illustrator has a limited number of tools to edit that image directly. Photoshop (PSD files) can make more comprehensive adjustments like color, contrast and brightness.
Want to find a designer who can create all the right file types?
Our designers can do that!
How Ro Use Versatile And Portable Design Tool
Source: https://99designs.com/blog/tips/image-file-types/
Posted by: oharewhouse.blogspot.com

0 Response to "How Ro Use Versatile And Portable Design Tool"
Post a Comment